Thẻ heading là gì? Heading khác với thẻ title của trang web? Cách đặt heading trong bài viết thế nào để đạt hiệu quả SEO website?
Để hiểu rõ để áp dụng cho nhuần nhuyễn thì không hẳn ai cũng biết sử dụng khi viết bài chuẩn SEO. Thực tế là khá nhiều bạn Content Writer nhầm lẫn giữa thẻ title và h1 khi đưa vào nội dung bài viết.
Câu hỏi sau đó là: làm thế nào để bạn viết heading trong content cho hiệu quả.
Mình viết bài này để giúp bạn tìm hiểu kỹ càng hơn về các thẻ heading trong 1 trang webpage. Cụ thể ở đây là 1 bài viết mà bạn muốn SEO.
Xem thêm: Content Marketing là gì? Content Marketing trong kinh doanh online
Chúng ta cùng bắt đầu với những ví dụ cụ thể sau đây:
Thẻ heading là gì?
Thẻ heading là thẻ tiêu đề, dùng để khái quát những nội dung chính của trang web. Trong tiếng Anh, người ta dùng từ đầy đủ là Heading Tag để mô tả loại thẻ này.
Đến đây, bạn cần phân biệt một chút về từ ngữ, vì thỉnh thoảng có người nhầm lẫn 2 khái niệm:
- Thẻ title là “tiêu đề”của trang, và chỉ có 1 thẻ title duy nhất và giới hạn trong khoảng 60-70 ký tự.
- Thẻ heading là “tiêu đề”của nội dung trang, và có nhiều thẻ heading trong 1 trang. Các phân cấp lần lượt của thẻ heading là từ H1 đến H6.
Vậy bạn cố gắng nhớ để phân biệt chức năng của 2 loại thẻ này nhé. Xin lưu ý rằng, rất nhiều người đều gọi 2 khái niệm này là “tiêu đề”. Các CMS phổ biến cũng đều lập trình nội dung của 2 thẻ title và h1 mặc định như nhau. Điều này hoàn toàn không ảnh hưởng đến chất lượng bài viết của bạn.
Có 6 cấp độ thẻ heading, được ký hiệu lần lượt là h1, h2, h3, h4, h5, h6. Trong mã nguồn, sẽ đặt trong dấu ngoặc <>, kiểu như <h1>, <h2>…

Mức độ quan trọng và khái quát của heading giảm dần từ h1 đến h6. Thông thường chúng ta chỉ cần từ h1 đến h3 là đủ.
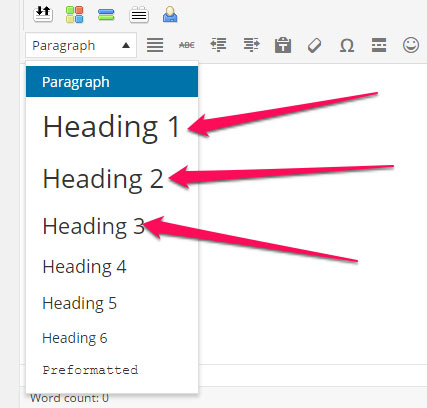
Phân cấp sử dụng thẻ Heading trong bài viết:
H1 là tóm tắt nội dung của cả trang
Nó cần phải cô đọng và ngắn gọn nhất, H1 thưởng dùng hiển thị nội dung thẻ Title của trang. Đây chính là nội dùng tổng quát của cả bài viết, nó thường giới hạn 60-70 ký tự.
Chúng ta tham khảo ví dụ dưới đây:
Với 1 bài viết có nội dung hướng dẫn người đọc những điều cần biết khi làm SEO, thì thẻ h1 nên đặt là gì? Chắc chắn nên có cụm từ “Làm SEO” và “Học làm SEO”. Ngoài ra, cần thêm một số những từ ngữ khác để bổ sung ngữ cảnh.
Vậy, có thể dùng “Làm SEO hiệu quả”, “Học làm SEO hiệu quả”, hay “Những lưu ý khi làm SEO”. Bạn tự tìm phương án tối ưu, dựa trên cơ sở từ khóa chính của bài viết.
Giả sử từ khóa chính bạn muốn viết là “Học làm SEO ở đâu”, thì có thể chọn thẻ h1 là “Học làm SEO ở đâu hiệu quả”. Cụm từ này nói rõ được ý của bài viết trong đó, chúng ta đọc là có thể hiểu được ngay.
Đó là thẻ h1, giờ đến những thẻ heading tiếp theo.
Trong chủ đề chung về học làm SEO, chắc hẳn người đọc sẽ quan tâm đến những ý chính cho cách thức học. Thông thường, họ sẽ đọc lướt qua những ý đó để hiểu được bố cục chính của bài viết, và chỉ đọc chi tiết nếu cần.
Những ý chính chúng ta vừa nhắc đến chính là nội dung thẻ h2.
Thẻ h2 nêu một số ý chính trong nội dung thẻ h1
Tiếp ví dụ nêu trên, tôi có thể bố trí một số thẻ h2 như sau:
- Học làm SEO là gì?
- Những cách thức SEO phổ biến
- Xu hướng SEO chuẩn
- Kinh nghiệm khi làm SEO
Bạn thấy không? Khi nói đến học làm SEO, chắc hẳn người ta sẽ quan tâm đến những điểm chính nêu trên. Vậy rõ ràng, để đáp ứng nhu cầu người đọc, thì bạn cần viết về những nội dung đó, và có thể bổ sung thêm ý khác nữa nếu muốn.
Những ý trên làm rõ nghĩa cho bài viết về chủ đề này. Và đó là 4 thẻ h2.
Nhưng nếu chỉ dừng lại ở h2 thì vẫn bao quát quá. Chẳng hạn,Vì sao phải Học làm SEO? Thì người đọc sẽ quan tâm chi tiết hơn:
- Làm SEO có lợi ích gì cho website
- Làm SEO cần chuẩn bị kiến thức gì.
Như vậy, chỉ với ý “đi lại như thế nào”, bạn có thể viết thành 2 chủ đề phụ như sau:
- Làm SEO có lợi ích gì cho website
- Làm SEO cần chuẩn bị kiến thức gì.
Đây là 2 thẻ h3 mà chúng ta chú ý đến.
Xem thêm: Tổng hợp thuật ngữ SEO và định nghĩa bạn cần biết trong SEO
Thẻ h3 nêu ý chính của của thẻ h2 liền trước nó
Trong mỗi ý đó (trong h3), lại chia nhỏ tiếp tục trước khi viết chi tiết, ta sẽ có các thẻ h4 tương ứng với mỗi h3:
- Làm SEO giúp tăng hiệu quả quảng bá website cho doanh nghiệp, tăng traffic tự nhiên và ổn định từ Google và các SE khác.
- Để làm SEO tốt bạn cần có kiến thức về quản trị website, quản trị nội dung bài viết….
Cứ như vậy, bạn sẽ phát triển dần đến các thẻ chi tiết hơn là h4, h5, h6. Tất nhiên, chi tiết đến đâu là tùy thuộc vào nhu cầu của bài viết (chúng ta sẽ tìm hiểu thêm trong phần sau).
Tổng hợp lại thẻ heading con của h2 đầu tiên, chúng ta sẽ được sơ đồ các thẻ tiêu đề như dưới đây. Để bạn dễ hình dung, có thể nhìn bên dưới đây.
<h1>: Học làm SEO
<h2> Làm SEO như thế nào
<h3> SEO Onpgae
<h4> Title
<h4> Heading
<h4> Meta
<h4> textlink
<h3> SEO Offpgae
<h4> Backlink
<h4> Anchortext
<h4> Link cố định
<h4> Link building
Cứ tiếp tục phát triển như vậy cho các thẻ h2 tiếp theo, chúng ta sẽ có được sơ đồ các thẻ heading của chủ đề này.
Chúng ta cùng xem thẻ heading giữ vai trò gì trong trang web.
Vai trò của thẻ heading trong bố cục website
- Hệ thống các thẻ tiêu đề tạo thành bố cục chính cho trang web. Như nội dung trên đã nói, chỉ cần nhìn vào hệ thống thẻ tiêu đề, bạn có thể hình dung được khái quát của trang web viết về chủ đề gì, có những nội dung gì.
- Việc đặt tốt các thẻ heading, thường kèm theo định dạng bằng CSS, sẽ giúp trang web thân thiện với người dùng, vì dễ đọc, dễ tìm kiếm nội dung. Điều này rất có lợi cho trải nghiệm người dùng, khi họ thường có thói quen xem lướt các trang web.
- Cấu trúc rõ ràng, giúp công cụ tìm kiếm dễ xác định nội dung chính, nghĩa là có lợi cho SEO. Việc đặt heading là một trong những tiêu chí quan trọng trong SEO On-Page.
Vì hệ thống thẻ tiêu đề quan trọng như vậy, bạn cần biết cách làm sao để đạt hiệu quả nhất trong việc sử dụng các thẻ này.
Gợi ý: Phân bổ từ khóa trong SEO Onpage như thế nào là chuẩn
Cách tối ưu thẻ heading để có lợi nhất cho SEO
Thẻ heading h1:
Chứa từ khóa chính, nội dung h1 có thể đặt trùng hoặc khác với thẻ title. Chỉ nên áp dụng 1 thẻ h1 trong mỗi trang. Nội dung h1 cần tương ứng và bổ trợ cho nội dung thẻ title và thẻ meta description.
Thẻ heading h2:
Có thể nhiều thẻ h2 trong mỗi bài viết. Tùy theo độ dài của bài viết và độ bao quát của nội dung mà số lượng cho phù hợp. Cá nhân mình vẫn hay áp dụng khi viết, khoảng từ 250 từ sẽ áp dụng 1 thẻ H2. Bạn cũng cần đưa từ khóa chính vào một vài thẻ h2, nhưng không nên đưa từ khóa vào tất cả các thẻ h2. Nhằm tránh cảm giác gượng ép và nhàm chán cho người đọc.
Thẻ heading h3:
Nội dung chi tiết hơn của h2, số lượng tùy theo nhu cầu thực tế của bài viết, mục đích cũng là để nêu lên những nội dung chính của thẻ h2 ngay trước đó. Mỗi thẻ h2 có thể gồm một vài thẻ h3, như vậy tổng số h3 có thể gấp nhiều lần tổng số thẻ h2.
Thẻ heading h4, h5, h6:
Chia nhỏ hơn nữa nội dung, và chỉ sử dụng các thẻ ở cấp độ này khi cần,. Thường chỉ dùng với bài viết lớn, có nội dung cần chia thành nhiều lớp. Nếu bạn không dùng những thẻ này cũng không sao, miễn là không ảnh hưởng đến bố cục rõ ràng của bài viết. Thực tế, khi kiểm tra bằng công cụ SEO như SEO quake, nếu không có thẻ h4-h6 thì phần mềm này cũng không coi đó là thiếu sót. Nhưng nếu không đủ từ h1-h3, là bạn sẽ thấy cảnh báo ngay.
Nhưng với trang web đã có từ trước, giờ bạn nếu muốn kiểm tra cách thức bố trí heading thì làm thế nào?
Bạn cần phải biết cách khảo sát thực trạng của nó.
Mời bạn xem bước tiếp theo…
Cách tìm và kiểm tra thẻ heading trên mỗi trang web
Bạn cần xem trang web hiện có bao nhiêu thẻ heading mỗi loại, sắp xếp cụ thể ở những vị trí nào, với nội dung là gì…
Để làm việc đó, cần sử dụng một số công cụ SEO cho phù hợp.
Thường thì chúng ta hay sử dụng 2 cách: tìm trong mã nguồn, hoặc dùng công cụ SEO.
Tìm heading trong phần mã nguồn của trang
Việc này cũng khá đơn giản, kể cả với người không được học về lập trình web.
Trên trang đang xem, bạn nhấp chuột phải vào vị trí khoảng trống bất kì, rồi chọn View Page Source (với Chrome) sẽ mở phần Source Code.
Trên trang mã nguồn đó, bạn tìm các thẻ <h1>, <h2>… Nếu không quen, có thể sẽ thấy hơi bối rối khi nhìn mã code. Không sao, bạn chỉ cần nhấn Ctr+F và gõ tên để tìm từng thẻ.
Cách này sẽ quan sát được chi tiết phần mã nguồn, nhưng nhiều thông tin nên dễ bị rối. Thêm nữa, do các thẻ heading nằm xen vào với các thẻ và yếu tố khác, nên bạn cũng khó nhận biết được cấu trúc tổng thể của riêng các thẻ heading.
Để khắc phục, bạn có thể kết hợp với cách tiếp theo…
Xem trực tiếp trên trang bằng công cụ SEO
Xin giới thiệu một số công cụ SEO để phục vụ kiểm tra thẻ heading.
Bằng SEO Quake:
Đây là addon có thể cài đặt trên trình duyệt Firefox hoặc Chrome.
Vào SEOquake => DIAGNOSIS => Headings => View others
Trong trang kết quả hiển thị mở riêng, bạn sẽ thấy được danh sách toàn bộ các thẻ heading có trong trang. Công cụ này cũng sẽ báo lỗi (Error) hoặc cảnh báo (Warning) nếu việc bố trí các thẻ tiêu đề này không đúng, ví dụ: không đủ các thẻ chính h1, h2, h3, hoặc có đủ nhưng sắp xếp không đúng trật tự… Bạn căn cứ vào đó, để bổ sung chỉnh sửa nội dung thẻ heading cho phù hợp nhất.
Bằng Web Developer:
Đây là công cụ dành cho nhà phát triển, cũng là dạng addon cài trên trình duyệt Chrome. Có thể tải về và cài đặt để sử dụng.
Sau khi cài đặt, cách thực hiện như sau:
Web Developer => Tab Outline => Outline Headings
Bạn nhìn ngay trên trang web (không mở trang mới như SEOQuake), có xuất hiện các thẻ heading đúng vị trí dòng nội dung của thẻ.
3. Bằng Screaming Frog SEO Spider
Bạn vào trang Screaming Frog, tải phần mềm bản miễn phí về sử dụng (theo hướng dẫn). Công cụ này giúp bạn kiểm tra thẻ H1, H2, cùng nhiều yếu tố khác như Page Title, Meta Description, Meta Keywords, Images…
Bản miễn phí phần mềm này chỉ cho check tối đa 500 URL. Bạn phải trả phí để kiểm tra nhiều hơn. Với website nhỏ, ít trang, thì hoàn toàn sử dụng công cụ này một cách miễn phí.
Bài viết hữu ích: Tổng hợp KỸ THUẬT SEO từ khóa quảng bá website thành công
Tổng kết
Đến đây bạn đã hiểu rõ thẻ heading là gì, có tác dụng gì. Đồng thời chúng ta cũng hiểu rõ những điều người làm SEO cần lưu ý khi tối ưu hóa các thẻ tiêu đề, vừa để thân thiện với công cụ tìm kiếm, vừa để lôi cuốn người dùng.
Chúc bạn thành công với việc viết bài và tối ưu hóa website của mình!