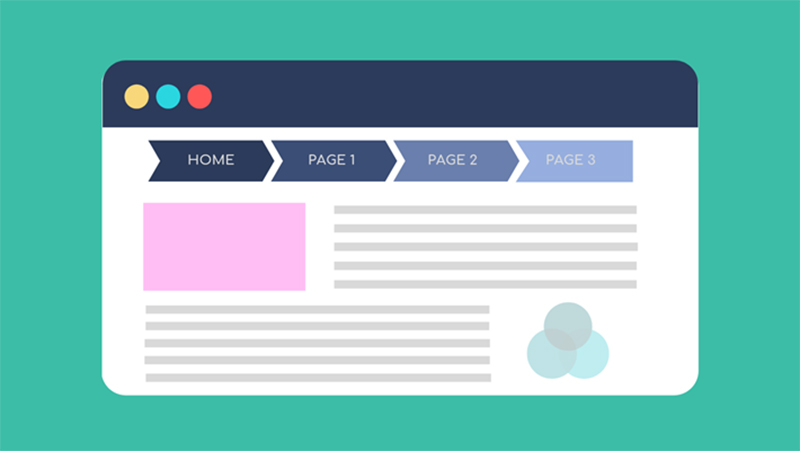
Breadcrumbs là một đường dẫn anchor text, thường nằm ở đầu trang. Đường dẫn anchor text này giúp người truy cập website dễ dàng biết được họ đang ở đâu. Các Breadcrumbs này có thể nhấp vào để có thể quay về trang trước cấp cao hơn.
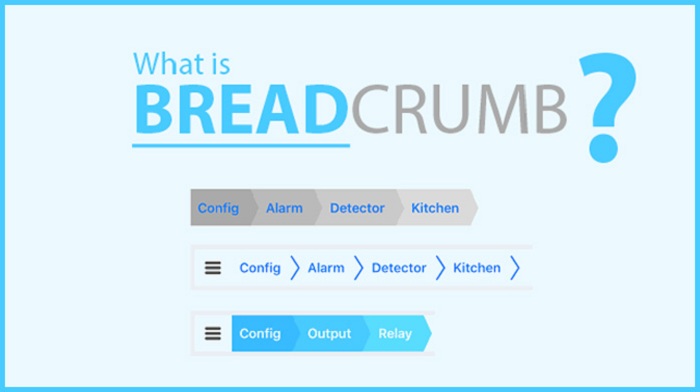
Breadcrumbs là gì?
Vậy chúng ta có thể định nghĩa rằng Breadcrumbs là tập hợp các đường liên kết phân cấp giúp người dùng có thể biết được mình đang ở trang nào. Và từ đó có thể di chuyển thuận lợi từ trang này trang khác trong web. Có thể nói đây là hệ thông giao thông của website.

Đây là một thành phần rất quan trọng trong hệ thống navigation của website gần như vào bất cứ website nào bạn cũng thấy sự hiện diện của nó. Vì vậy khi thiết kế website bạn nên chú ý một số vấn đề sau đây:
Theo nghiên cứu của chuyên gia Steven Krug thì breadcrumb nên thể hiện như sau:
- – Vị trí tốt nhất đặt breadcrumb là góc trên trái bên dưới menu chính
- – Trước các link nên dùng cụm từ You are here: (ở văn hóa Mỹ thì như vậy nhưng với chúng ta thì chưa biết thế nào)
- – Các link ở dạng chữ thường còn text thể hiện trang hiện tại thì in hoa
- – Sử dụng dấu > để ngăn cách giữa các link
Một breadcrumbs tốt nhất (theo quan điểm của Steven Krug) có dạng như sau:
Bạn đang ở đây: Trang chủ > Loại sản phẩm > Dòng sản phẩm > Chi tiết sản phẩm
Sử dụng rich snippets để site của bạn hiển thị hay hơn trên SERP của Google.
Các loại breadcrums
Chúng ta có thể phân biệt các loại breadcrums khác nhau. Và dưới đây là 3 loại breadcrumbs phổ biến thường gặp ở các website:
Breadcrumbs dựa trên phân cấp
Ở những website tin tức thì loại Breadcrumbs này được sử dụng nhiều nhất Chúng sẽ xuất hiện thường xuyên nhất. Breadcrums sẽ cho người truy cập biết đang ở tầng nào trong cấu trúc website, ví dụ như: Trang chủ> Tin tức> Danh mục> Tên bài viết .
Breadcrumbs theo thuộc tính
Breadcrumbs theo thuộc tính thường xuất hiện và thể hiện thuộc tính của một page nào đó, đây là loại Breadcrumbs cực tốt dành cho những website bán hàng, ví dụ: breadcumbs của một sản phẩm trên một website bán hàng có thể là Trang chủ> Danh mục sản phẩm> Sản phẩm> Kích thước> Màu sắc.
Breadcrumbs theo lịch sử đường dẫn
History based breadcrumbs là loại đường dẫn sắp xếp dựa trên những hành động của người truy cập trên website. Ví dụ:Trang chủ> Trang trước> Trang trước> Trang trước> Trang hiện tại nó hiển thị cho người dùng biết các trang mà họ đã lướt qua.
Loại Breadcrumbs này hiện nay ít còn được sử dụng rộng rãi vì bản chất của nó tương tự nút “Back của trình duyệt”. Hơn nữa, người dùng cũng khó có thể biết vị trí hiện tại của mình trong cấu trúc website.
Lợi ích của Breadcrumbs trong SEO
Khi breadcrumbs xuất hiện trên kết quả tìm kiếm của Google nó sẽ giúp bạn có thêm cơ hội người dùng click. Bởi vì nhu cầu tìm kiếm của người dùng rất đa dạng nếu thấy link kết quả không phù hợp nhưng những link trong breadcrumbs phù hợp thì họ sẽ click vào đó, như vậy bạn đã tăng thêm một cơ hội có thêm một visitors.
Lợi ích của nó trong khi làm SEO là rất lớn.
Cách thêm đường dẫn
Có một số cách để thêm Breadcrumbs vào website. Nếu website sử dụng wordpress thì có thể sử dụng Yoast SEO để kích hoạt Breadcrumbs. Còn nếu website sử dụng bằng CMS khác thì có thể sử dụng các cách khác như thêm bằng cách chèn 1 đoạn code để tạo ra Breadcrumb miễn là dễ dàng giúp Google hiểu.
Cách tạo Breadcrumbs
Để tạo breadcrumbs như trên khá đơn giản, bạn chỉ cần format theo đúng chuẩn của Google, sau đây là ví dụ Rich snippet của google:
Dresses › Real Dresses › Real Green Dresses
HTML Code:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<a href=”http://www.example.com/dresses” itemprop=”url”>
<span itemprop=”title”>Dresses</span>
</a> ›
</div>
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<a href=”http://www.example.com/dresses/real” itemprop=”url”>
<span itemprop=”title”>Real Dresses</span>
</a> ›
</div>
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<a href=”http://www.example.com/clothes/dresses/real/green” itemprop=”url”>
<span itemprop=”title”>Real Green Dresses</span>
</a>
</div>
|
Tổng kết
Bây giờ chúng ta đã hiểu rõ Breadcrumbs là gì và tại sao nó quan trọng trong SEO. Và đừng bao giờ để người truy cập đi lạc vào website của bạn. Breadcrumbs là một trong những cách dễ nhất để điều người dùng và giúp người dùng dễ dàng hiểu được cấu trúc website đang hoạt động, điều Google rất thích.
Mong rằng những mẩu bánh mỳ của cậu bé thông minh có thể giúp site của bạn thêm traffic.